Designing a Scalable Design System from Scratch
How building a design system in parallel with feature development improved team efficiency, visual consistency, and long-term scalability across the new platform.
Scalable design system
Figma
Accessibility
MVP
MVP
MVP
Scalable design system
Scalable design system
MVP
Accessibility
Scalable design system
Scalable design system
MVP
Designing a Scalable Design System from Scratch
How building a design system in parallel with feature development improved team efficiency, visual consistency, and long-term scalability across the new platform.
Scalable design system
Figma
Accessibility
MVP
MVP
Scalable design system
MVP
Accessibility
Scalable design system
Scalable design system
MVP
Designing a Scalable Design System from Scratch
How building a design system in parallel with feature development improved team efficiency, visual consistency, and long-term scalability across the new platform.
Scalable design system
Figma
Accessibility
MVP
MVP
Scalable design system
MVP
Accessibility
Scalable design system
Scalable design system
MVP




Role
Role
Role
Product Designer
Product Designer
Product Designer
UX UI Designer
UX UI Designer
UX UI Designer
Year
Year
Year
2024-25
2024-25
2024-25
My Impact
My Impact
My Impact
Component Library Rebuilt
Component Library Rebuilt
Component Library Rebuilt
Boosted UI Consistency
Boosted UI Consistency
Boosted UI Consistency
Enabled Rapid Scaling
Enabled Rapid Scaling
Enabled Rapid Scaling
Overview
Overview
Overview
With the platform undergoing a complete redesign, none of the earlier design system elements could be reused. The new visual language, UX patterns, and platform goals required an entirely fresh foundation. Recognizing this, I initiated and led the creation of a scalable design system built to meet our evolving product needs.
Though developer capacity limited full integration into Storybook, I continuously checked implementation using our preview app. I worked closely with the developers to align on spacing, layout, and token usage.
My goal was to create something flexible, visually rich, and easy for the team to adopt—even under MVP constraints.
With the platform undergoing a complete redesign, none of the earlier design system elements could be reused. The new visual language, UX patterns, and platform goals required an entirely fresh foundation. Recognizing this, I initiated and led the creation of a scalable design system built to meet our evolving product needs.
Though developer capacity limited full integration into Storybook, I continuously checked implementation using our preview app. I worked closely with the developers to align on spacing, layout, and token usage.
My goal was to create something flexible, visually rich, and easy for the team to adopt—even under MVP constraints.
With the platform undergoing a complete redesign, none of the earlier design system elements could be reused. The new visual language, UX patterns, and platform goals required an entirely fresh foundation. Recognizing this, I initiated and led the creation of a scalable design system built to meet our evolving product needs.
Though developer capacity limited full integration into Storybook, I continuously checked implementation using our preview app. I worked closely with the developers to align on spacing, layout, and token usage.
My goal was to create something flexible, visually rich, and easy for the team to adopt—even under MVP constraints.
Process
Process
Process
Figuring Out Where to Start
Figuring Out Where to Start
Figuring Out Where to Start
Building a design system from scratch can feel like a chicken-and-egg problem. Should we start with a fully defined UI kit, or begin designing screens and pull components out of them?
Instead of waiting for the perfect answer, taking the Google Material Design as the reference guide. I began by creating the base elements—colors, typography, spacing, buttons, and text fields—and applied them directly across designs. This helped me test how these foundational pieces scaled across pages, adjust them quickly, and feed improvements back into the system.
Building a design system from scratch can feel like a chicken-and-egg problem. Should we start with a fully defined UI kit, or begin designing screens and pull components out of them?
Instead of waiting for the perfect answer, taking the Google Material Design as the reference guide. I began by creating the base elements—colors, typography, spacing, buttons, and text fields—and applied them directly across designs. This helped me test how these foundational pieces scaled across pages, adjust them quickly, and feed improvements back into the system.
Building a design system from scratch can feel like a chicken-and-egg problem. Should we start with a fully defined UI kit, or begin designing screens and pull components out of them?
Instead of waiting for the perfect answer, taking the Google Material Design as the reference guide. I began by creating the base elements—colors, typography, spacing, buttons, and text fields—and applied them directly across designs. This helped me test how these foundational pieces scaled across pages, adjust them quickly, and feed improvements back into the system.
Problem
Problem
Problem
Color Palette Issues
Color Palette Issues
Color Palette Issues
The product had no structured color system. Brand colors were used as-is, without any supporting tints or shades. In addition, a single standard black was used for almost all text, with no typographic or tonal hierarchy
The product had no structured color system. Brand colors were used as-is, without any supporting tints or shades. In addition, a single standard black was used for almost all text, with no typographic or tonal hierarchy
The product had no structured color system. Brand colors were used as-is, without any supporting tints or shades. In addition, a single standard black was used for almost all text, with no typographic or tonal hierarchy
Problems Without a Hue-Based System
Problems Without a Hue-Based System
Inconsistent UI: Designers manually tweaked opacity or brightness to make colors fit, resulting in a disjointed look across the product.
Poor Visual Hierarchy: With no tonal variation, elements like primary buttons, cards, and disabled states lacked distinction.
Unscalable Components: Colors didn’t adapt well to different surfaces or use cases, especially in scenarios requiring contrast or accessibility.
Inconsistent UI: Designers manually tweaked opacity or brightness to make colors fit, resulting in a disjointed look across the product.
Poor Visual Hierarchy: With no tonal variation, elements like primary buttons, cards, and disabled states lacked distinction.
Unscalable Components: Colors didn’t adapt well to different surfaces or use cases, especially in scenarios requiring contrast or accessibility.



Problems Without a
Hue-Based System
Inconsistent UI: Designers manually tweaked opacity or brightness to make colors fit, resulting in a disjointed look across the product.
Poor Visual Hierarchy: With no tonal variation, elements like primary buttons, cards, and disabled states lacked distinction.
Unscalable Components: Colors didn’t adapt well to different surfaces or use cases, especially in scenarios requiring contrast or accessibility.
Inconsistent UI: Designers manually tweaked opacity or brightness to make colors fit, resulting in a disjointed look across the product.
Poor Visual Hierarchy: With no tonal variation, elements like primary buttons, cards, and disabled states lacked distinction.
Unscalable Components: Colors didn’t adapt well to different surfaces or use cases, especially in scenarios requiring contrast or accessibility.



what i did
what i did
what i did
Introduced Color Tokens & Tints
Introduced Color Tokens & Tints
Introduced Color Tokens & Tints
Since we were working with an existing color pallet and didn’t plan to change it, I separated the customer and merchant color schemes and introduced a structured, token-based color system using multiple tints of our brand colors using tints.dev (Eg: Iris 100–Iris 900) to ensure consistency and flexibility across the UI. This softened the visual experience, reduce harsh contrasts, and resulted in a more refined and trustworthy interface.
Since we were working with an existing color pallet and didn’t plan to change it, I separated the customer and merchant color schemes and introduced a structured, token-based color system using multiple tints of our brand colors using tints.dev (Eg: Iris 100–Iris 900) to ensure consistency and flexibility across the UI. This softened the visual experience, reduce harsh contrasts, and resulted in a more refined and trustworthy interface.
Since we were working with an existing color pallet and didn’t plan to change it, I separated the customer and merchant color schemes and introduced a structured, token-based color system using multiple tints of our brand colors using tints.dev (Eg: Iris 100–Iris 900) to ensure consistency and flexibility across the UI. This softened the visual experience, reduce harsh contrasts, and resulted in a more refined and trustworthy interface.














Neutral Pallet for Text
Neutral Pallet for Text
Added a neutral palette (grays) to the system, with multiple weights (Gray 100 to Gray 900). This gave us a solid base for:
Creating text hierarchies
Supporting backgrounds, borders, and surface elevations
Reducing visual noise by using color only when needed
Replaced the overuse of pure black text with neutral-based typography, improving readability, accessibility, and overall tone of the interface.
Added a neutral palette (grays) to the system, with multiple weights (Gray 100 to Gray 900). This gave us a solid base for:
Creating text hierarchies
Supporting backgrounds, borders, and surface elevations
Reducing visual noise by using color only when needed
Replaced the overuse of pure black text with neutral-based typography, improving readability, accessibility, and overall tone of the interface.



Neutral Pallet for Text
Added a neutral palette (grays) to the system, with multiple weights (Gray 100 to Gray 900). This gave us a solid base for:
Creating text hierarchies
Supporting backgrounds, borders, and surface elevations
Reducing visual noise by using color only when needed
Replaced the overuse of pure black text with neutral-based typography, improving readability, accessibility, and overall tone of the interface.

Typography System
Typography System
Standardized font sizes and weights to support visual hierarchy, readability, and scalability.
Standardized font sizes and weights to support visual hierarchy, readability, and scalability.
I simplified the system by removing Montserrat and standardizing on Inter—a modern, legible font with better responsiveness. I also created a new responsive type scale aligned to mobile-first design principles.
I simplified the system by removing Montserrat and standardizing on Inter—a modern, legible font with better responsiveness. I also created a new responsive type scale aligned to mobile-first design principles.



Contextual Guidance With Tool Tips
Standardized font sizes and weights to support visual hierarchy, readability, and scalability.
I simplified the system by removing Montserrat and standardizing on Inter—a modern, legible font with better responsiveness. I also created a new responsive type scale aligned to mobile-first design principles.


Typography & Contrast
Typography & Contrast
Typography & Contrast
Typography & Contrast
Improved contrast with the neutral grey background providing better depth
Varied text weights - notice how "New coupon!" stands out as the main message
Better readability through improved background contrast
Improved contrast with the neutral grey background providing better depth
Varied text weights - notice how "New coupon!" stands out as the main message
Better readability through improved background contrast
Improved contrast with the neutral grey background providing better depth
Varied text weights - notice how "New coupon!" stands out as the main message
Better readability through improved background contrast




Buttons & States
Buttons & States
Buttons & States
Buttons & States
Created primary, secondary, and disabled button variants with clear hover, focus, and disabled states to support various interaction needs. I included an icon which helps to identify and understand the context for the user.
Created primary, secondary, and disabled button variants with clear hover, focus, and disabled states to support various interaction needs. I included an icon which helps to identify and understand the context for the user.
Created primary, secondary, and disabled button variants with clear hover, focus, and disabled states to support various interaction needs. I included an icon which helps to identify and understand the context for the user.










Accessibility Improvement
Accessibility Improvement
Updated button colors from failing contrast ratio to WCAG-compliant high contrast , ensuring text readability meets accessibility standards for all users.
Updated button colors from failing contrast ratio to WCAG-compliant high contrast , ensuring text readability meets accessibility standards for all users.
Updated button colors from failing contrast ratio to WCAG-compliant high contrast , ensuring text readability meets accessibility standards for all users.





Text Fields & Inputs
Text Fields & Inputs
Text Fields & Inputs
Defined text box styles with consistent corner radius, spacing, focus states, and validations—establishing a frictionless form interaction experience.
Defined text box styles with consistent corner radius, spacing, focus states, and validations—establishing a frictionless form interaction experience.
Defined text box styles with consistent corner radius, spacing, focus states, and validations—establishing a frictionless form interaction experience.






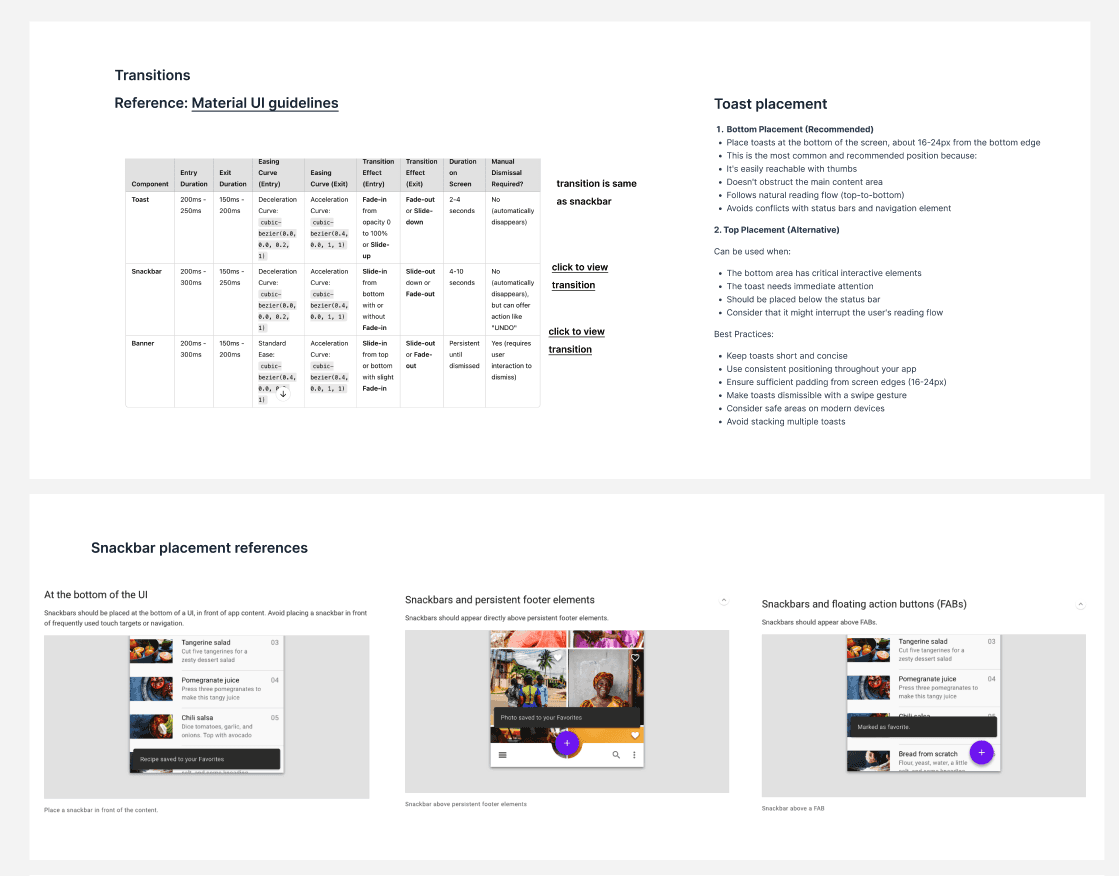
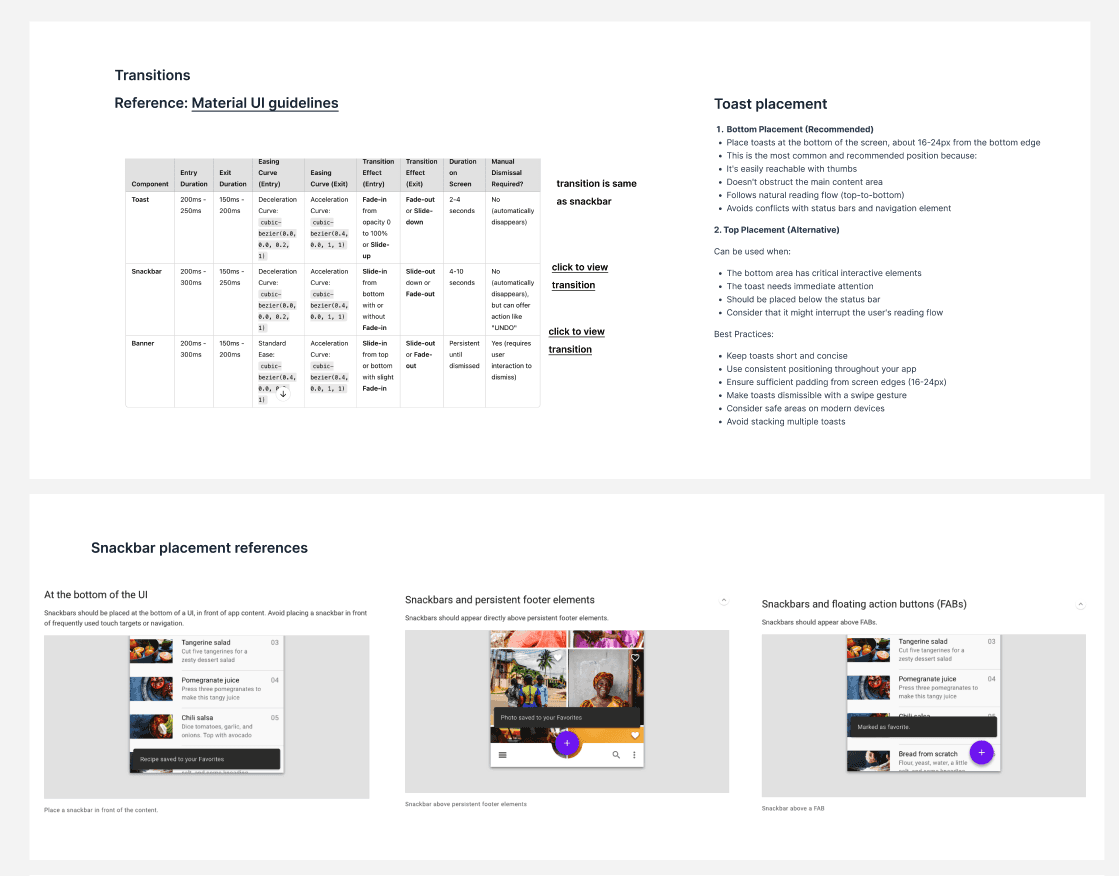
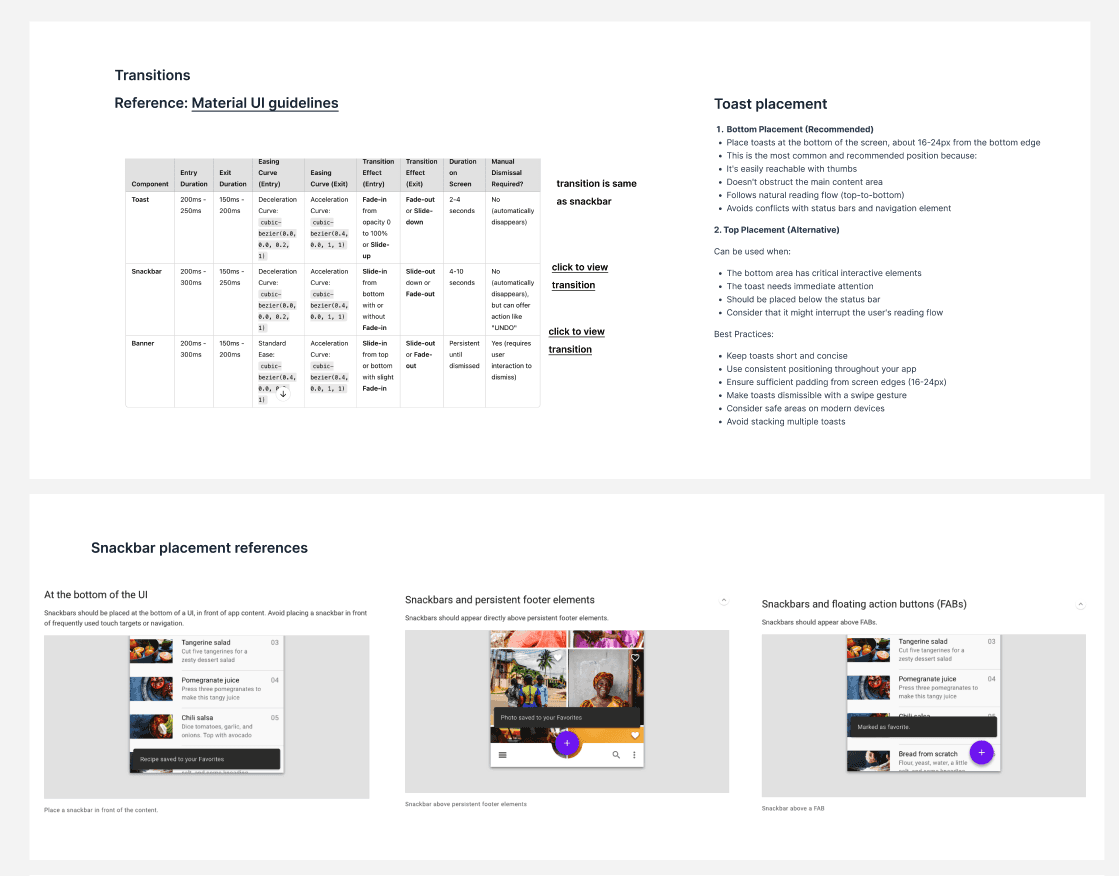
Toasts, Snackbars and Tool tips
Toasts, Snackbars and Tool tips
Toasts, Snackbars and Tool tips
I incorporated snack bars, toasts, and contextual tooltips into the design system to guide users effectively and provide consistent, timely feedback across the product.
I incorporated snack bars, toasts, and contextual tooltips into the design system to guide users effectively and provide consistent, timely feedback across the product.
I incorporated snack bars, toasts, and contextual tooltips into the design system to guide users effectively and provide consistent, timely feedback across the product.






Feature-Specific Components
Feature-Specific Components
Feature-Specific Components
Grouped unique UI elements used in core product features (like explore cards, stamp cards, QR interactions, etc.) into their own library sections for clarity.
Grouped unique UI elements used in core product features (like explore cards, stamp cards, QR interactions, etc.) into their own library sections for clarity.




Handover
Handover
Each component in the design system was supported by clear documentation outlining design specifications, usage rules, and implementation guidance, ensuring smooth collaboration between designers, developers, and future contributors.
Each component in the design system was supported by clear documentation outlining design specifications, usage rules, and implementation guidance, ensuring smooth collaboration between designers, developers, and future contributors.








Building in Parallel
Building in Parallel
The UI and design system evolved side-by-side, informing each other.
Components were created as needed, not invented in isolation.
Screens became validation points for consistency and reusability.
I kept the system simple and clear and focused on what was practically used.
This kept the system grounded in real use cases, and helped avoid subjective debates about visuals by anchoring discussions in usability and consistency.
The UI and design system evolved side-by-side, informing each other.
Components were created as needed, not invented in isolation.
Screens became validation points for consistency and reusability.
I kept the system simple and clear and focused on what was practically used.
This kept the system grounded in real use cases, and helped avoid subjective debates about visuals by anchoring discussions in usability and consistency.
The UI and design system evolved side-by-side, informing each other.
Components were created as needed, not invented in isolation.
Screens became validation points for consistency and reusability.
I kept the system simple and clear and focused on what was practically used.
This kept the system grounded in real use cases, and helped avoid subjective debates about visuals by anchoring discussions in usability and consistency.
Outcome & Learnings
Outcome & Learnings
Although Storybook implementation was postponed due to limited dev resources, the design system served as a core collaboration.
My proactive communication with developers helped minimize inconsistencies and reduce bugs.
Adding validation elements like banners and toasts significantly improved UX.
The visual richness achieved with subtle tints, shadows, and spacing elevated the app's perceived quality.
Added required documentation to show how the components behave within the context of any framework that the developers are using.
Creating the system in parallel with feature design enabled faster delivery and consistency throughout the product.
Although Storybook implementation was postponed due to limited dev resources, the design system served as a core collaboration.
My proactive communication with developers helped minimize inconsistencies and reduce bugs.
Adding validation elements like banners and toasts significantly improved UX.
The visual richness achieved with subtle tints, shadows, and spacing elevated the app's perceived quality.
Added required documentation to show how the components behave within the context of any framework that the developers are using.
Creating the system in parallel with feature design enabled faster delivery and consistency throughout the product.
Although Storybook implementation was postponed due to limited dev resources, the design system served as a core collaboration.
My proactive communication with developers helped minimize inconsistencies and reduce bugs.
Adding validation elements like banners and toasts significantly improved UX.
The visual richness achieved with subtle tints, shadows, and spacing elevated the app's perceived quality.
Added required documentation to show how the components behave within the context of any framework that the developers are using.
Creating the system in parallel with feature design enabled faster delivery and consistency throughout the product.